Gerade ist die neue Listenseite an den Start gegangen, aber das ist kein Grund uns auf die faule Haut zu legen. Im Gegenteil, wir legen nach mit einer neu gestalteten Produkt-Detailseite! Die hat gerade die Beta-Phase erreicht, und nun brauchen wir Deine Mithilfe. Nimm an unsrem Beta-Test teil und sag uns Deine Meinung. Was alles neu ist, erfährst Du hier.
Du kannst auf die Beta-Testversion Deines Shops zugreifen, indem Du in der URL vor .spreadshirt das Element shop mit shopbeta ersetzt (d.h. shopbeta.spreadshirt.de/spreadshop anstatt shop.spreadshirt.de/spreadshop).
Bitte teile uns Dein Feedback im Kommentarbereich unter diesem Beitrag mit.
Du kannst die Beta-Version der Detailseite bis Ende März testen. Anfang April wollen wir dann eine überarbeitete Shop-Version veröffentlichen.
Auf folgende Verbesserungen kannst Du Dich freuen:
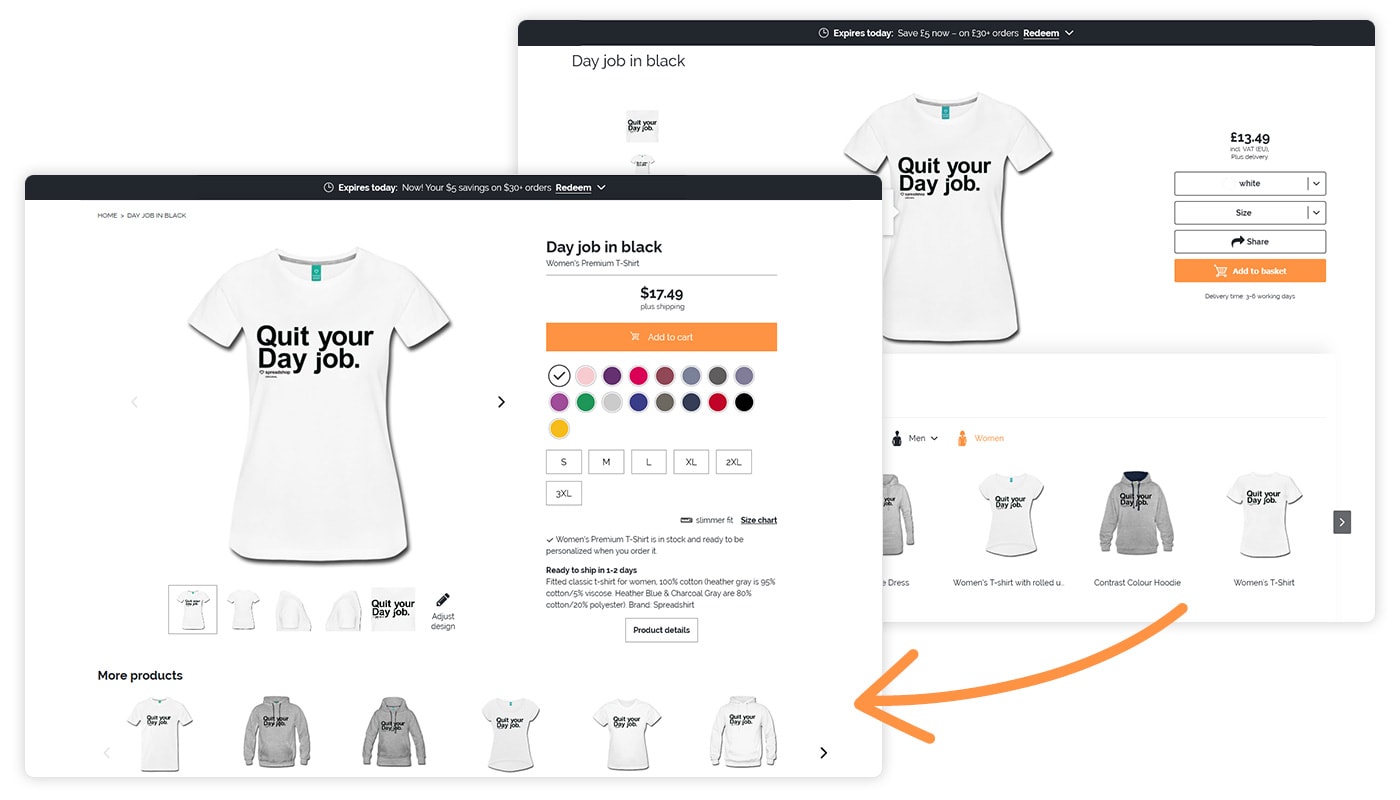
- Ein ansprechendes neues Layout
- Kürzere Ladezeiten
- Optimierung für Mobilgeräte
- Eine einheitliche Version der Detailseite (im Gegensatz zum bisherigen Zwei-Optionen-Layout)
- Verbessertes Ranking bei Google und in anderen Suchmaschinen dank besserer Metadaten und Unterstützung von schema.org.
- Social-Media-Integration mit Open-Graph-Protokollen

Shopbetreiber mit eigenem CSS
Für die neue Detailseite haben wir vollkommen neue CSS-Klassen definiert, die in der Beta-Version schon integriert sind. Somit kannst Du jetzt in den erweiterten Shop-Einstellungen eigenständige HTML- und CSS- Styles festlegen – sowohl für die aktuelle Shop-Version als auch für die Beta-Version.
Es kann sein, dass diese neuen Definitionen in Deinem derzeitigen CSS nicht in der Beta-Version der Detailseite funktionieren. In diesem Fall würde das selbe für die finale Version der Seite gelten. Das bedeutet, dass Du Deine Layout-Ideen den neuen Klassen anpassen müsstest.
Selbstverständlich werden wir während der gesamten Beta-Phase auf Feedback und Vorschläge reagieren und so das System kontinuierlich verbessern. Entsprechend kann es sein, dass die Beta-Version noch einmal angepasst wird, bevor sie final live geht.
Mit JavaScript eingebundene Shops
Die Einbettung mit JavaScript ist in der Beta-Version ebenfalls möglich. Erstelle einfach eine neue Seite in Deinem Webspace und übernimm den eingebetteten Code. Ändere im JavaScript-Code einfach shop.spreadshirt zu shopbeta.spreadshirt um die Beta-Version komplett einzubetten.
Und so geht’s weiter
Die neue Detailseite geht Anfang April an den Start. Danach folgen schon die nächsten Neuerungen: In Zukunft soll es auch möglich sein Modelfotos auf der Detailseite zu verwenden und Kundenbewertungen von Ekomi anzuzeigen. Außerdem wird es Neuigkeiten zu den Shop-Kollektionen sowie neue Funktionen zum Marketing Deiner Produkte auf Facebook geben.
Jetzt bist Du dran: Schreibe uns Deine Meinung zur neuen Detailseite einfach als Kommentar unter diesen Beitrag. Vielen Dank!




50 Kommentare Schreibe einen Kommentar