Wir machen in Kürze Deinen SpreadShop noch hübscher, kundenfreundlicher und schneller, indem wir eine völlig überarbeitete Listenseite an den Start bringen. Bevor wir aber den Startschuss geben, möchten wir Dich mit einbeziehen und in einem Beta-Test nach Deiner Meinung fragen. Dafür kannst Du Dir Deinen Shop schon vorab mit dem neuen Layout ansehen.
Du erreichst die Beta-Testversion Deines Shops ab sofort, indem Du in Deiner URL das “shop” vor .spreadshirt gegen “shopbeta” tauschst (z.B.shopbeta.spreadshirt.de/SpreadShop).
Bitte hinterlasse Dein Feedback zu Layout und Features als Kommentar unter diesem Beitrag.
Du hast den gesamten Februar Zeit, die Version auszuprobieren. Geplante Veröffentlichung der Neuerungen ist Anfang März.

Einige Verbesserungen im Überblick:
- Bessere Performance, kürzere Ladezeiten
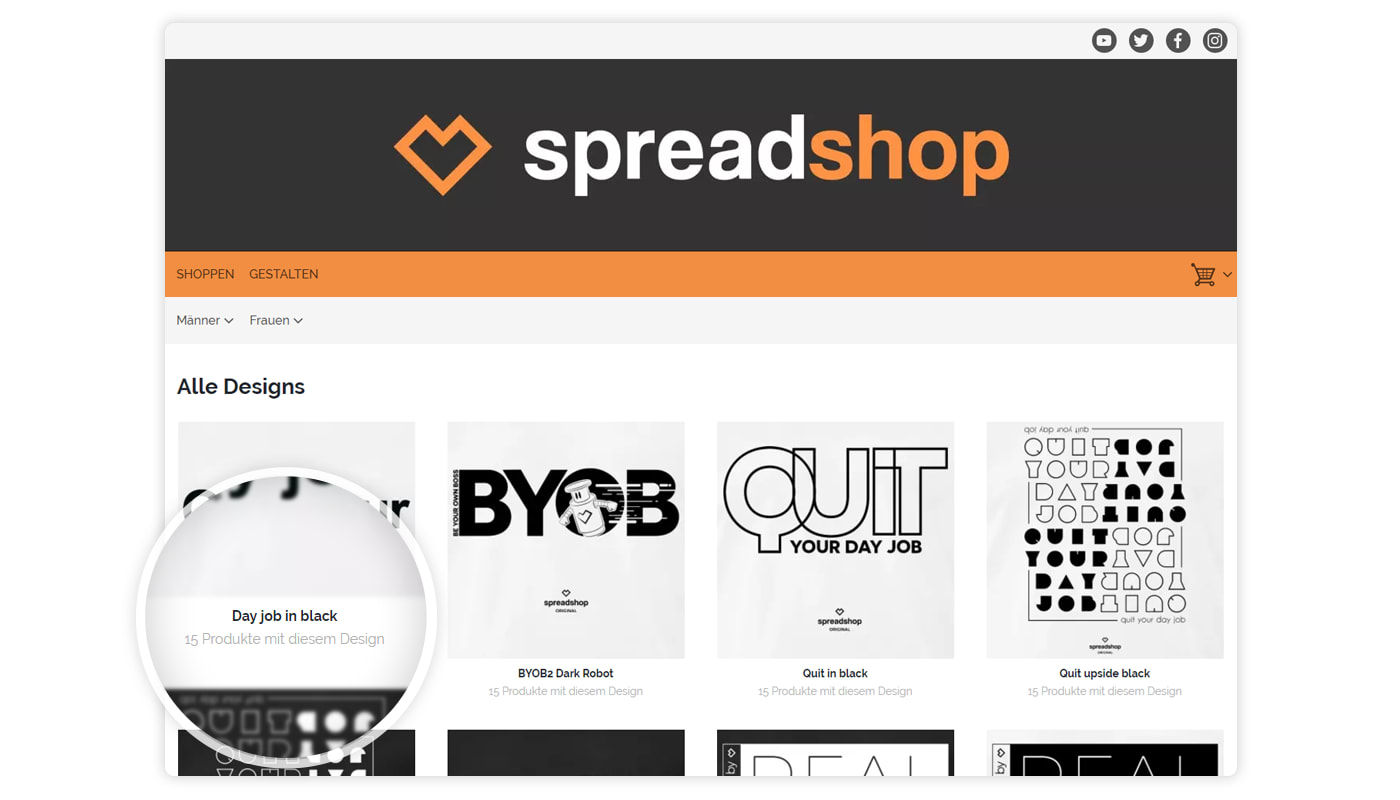
- Relevantere Suchergebnisse und viel weniger leere Ergebnisse / Fehlerseiten
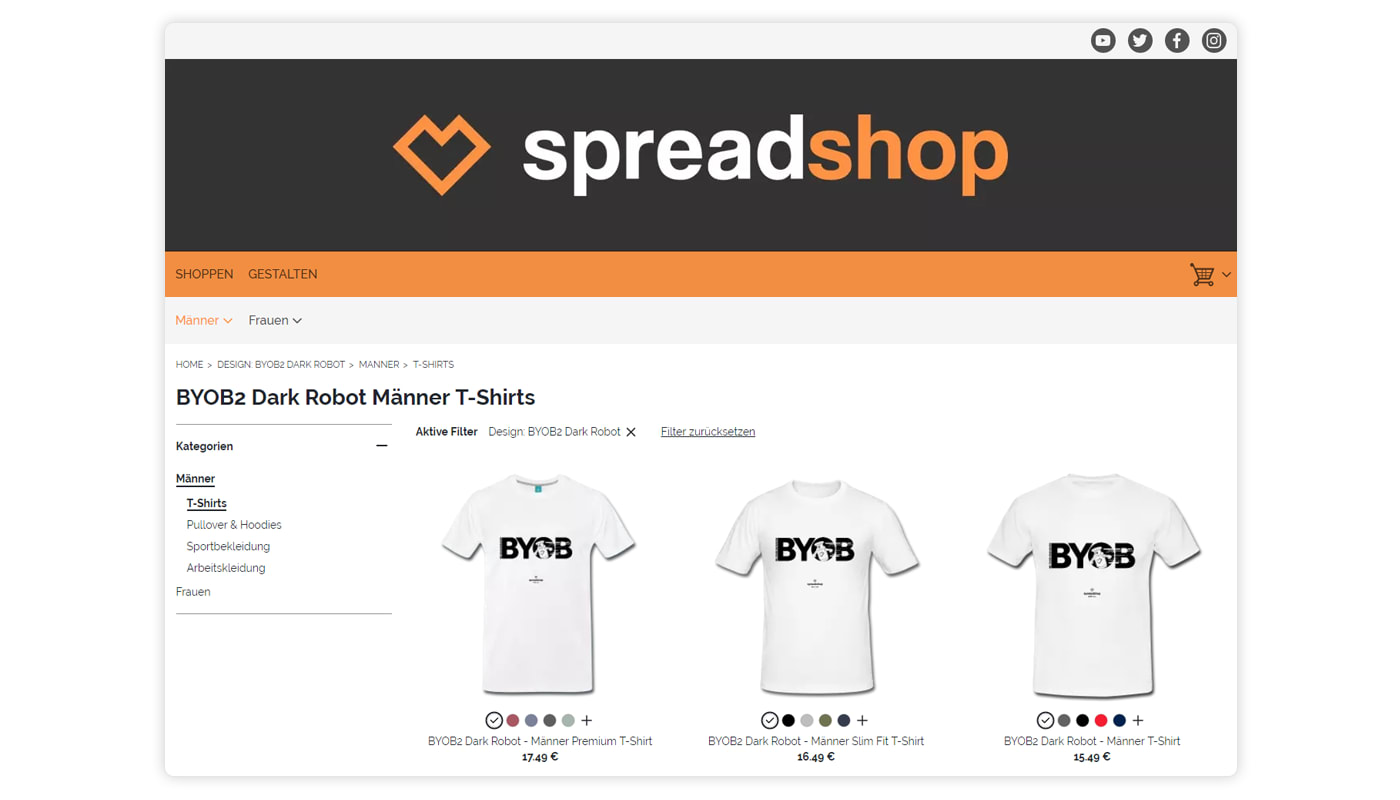
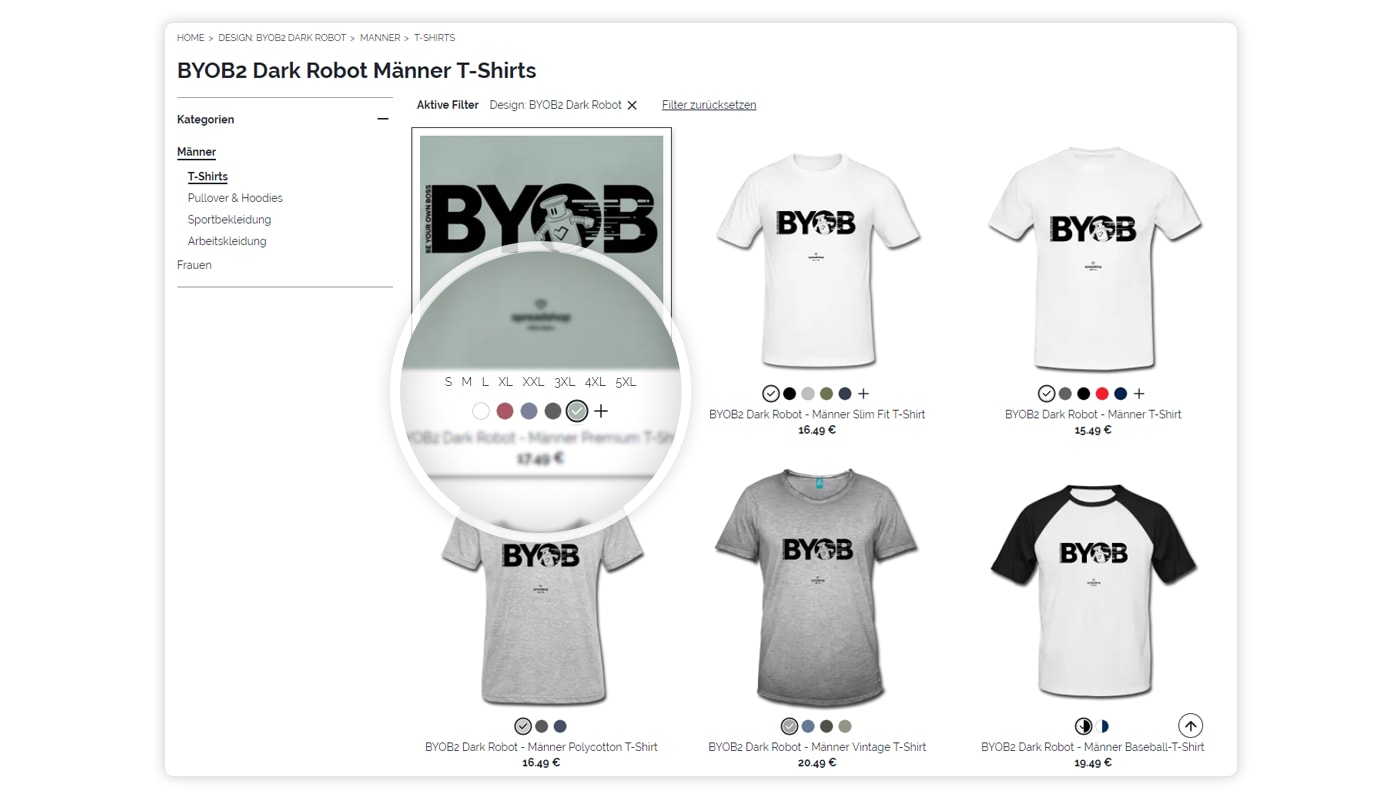
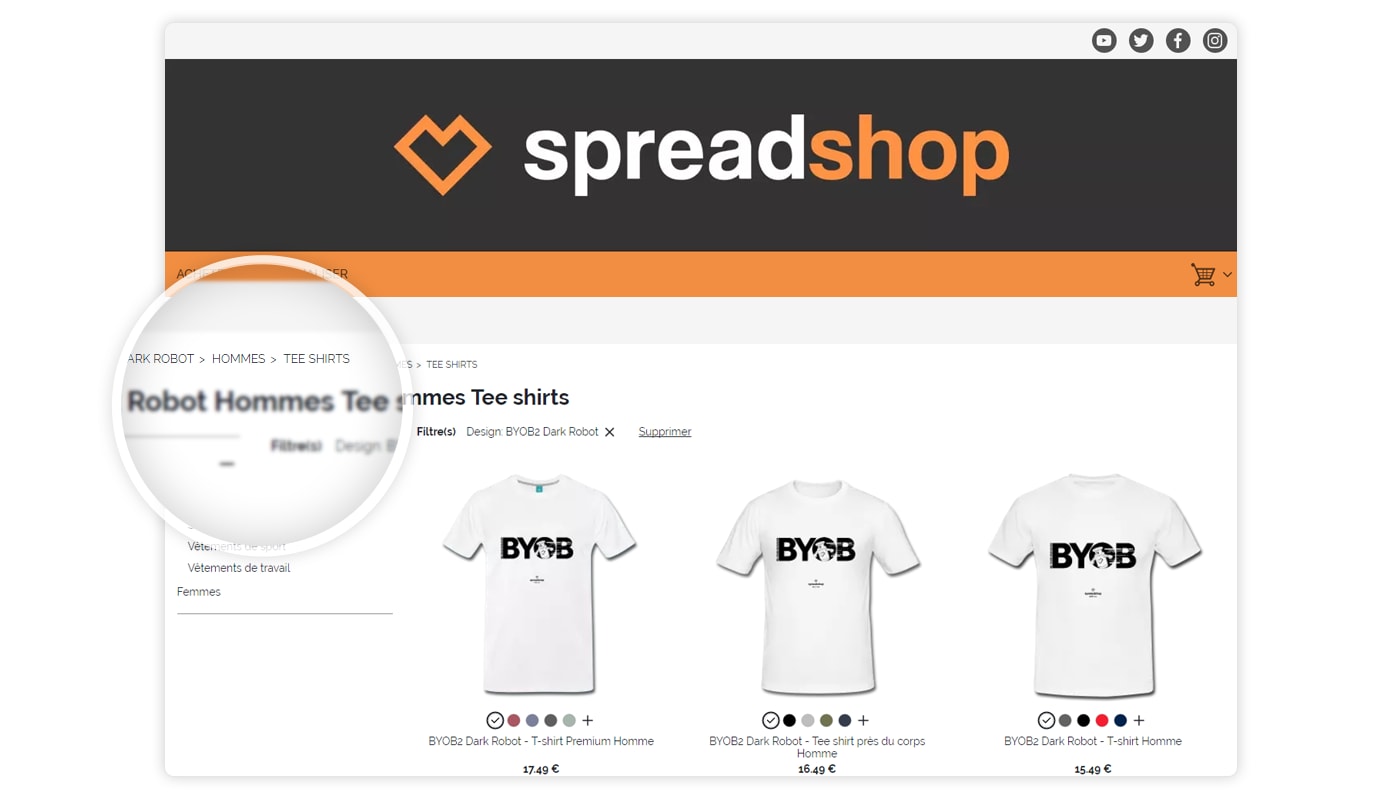
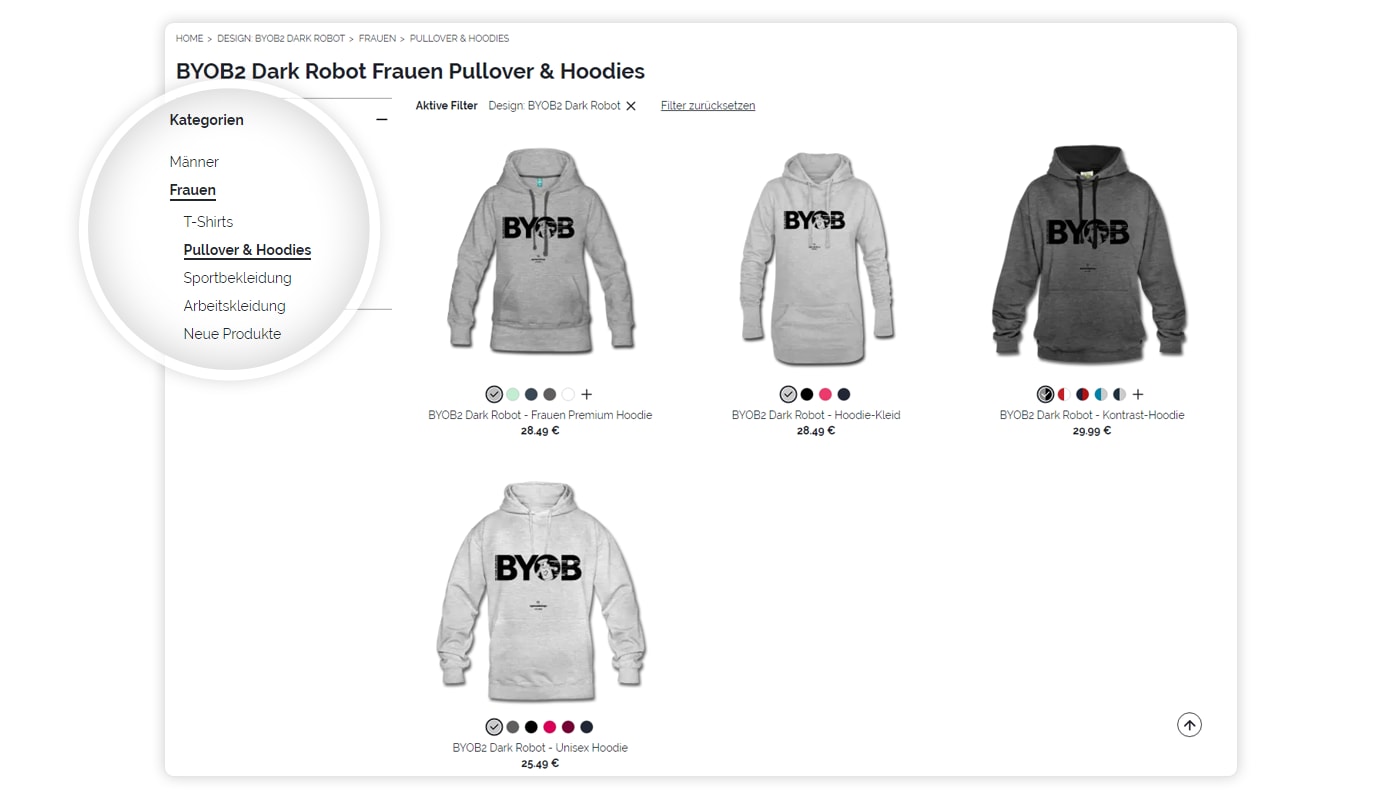
- Verfügbare Größen- und Farbvarianten sind unterhalb des jeweiligen Produktes aufgeführt
- Größen und Farben von der Listenseite aus filterbar (Einführung voraussichtlich nach Beta-Test)
- Leichteres Navigieren dank Breadcrumbs
- Mehr Chancen für gute Platzierung bei Google & Co. durch Unterstützung von schema.org und verbesserte Metadaten
- Anbindung an Social Media mit dem Open Graph-Protokoll
- Intuitiveres Filtern auf mobilen Endgeräten
Für Shopbetreiber mit eigenem CSS
Wir definieren völlig neue CSS-Klassen für die neue Version der Listenseite, die auch schon in der Beta-Version gültig sind. So hast Du die Möglichkeit, in Deinen erweiterten Shop-Einstellungen unter „HTML & CSS“ Styles im CSS-Feld getrennt zu definieren: einmal für die aktuelle Version und einmal für den Beta-Test.
Wegen dieser neuen Definierungen wird eventuell von Dir bereits erstelltes CSS auf der Listenseite der Testversion und damit später auch in der Live-Version nach dem Release nicht funktionieren. Unter Umständen ist es also vonnöten, Deine Layout-Vorstellungen an die neuen Klassen anzupassen.
Außerdem gehen wir laufend auf Feedback ein und nehmen Verbesserungen vor. Es ist also durchaus möglich, dass Deine Testversion plötzlich nicht mehr wie gewünscht aussieht.
Diese Phase der Änderungen beschränken wir auf die erste Monatshälfte. Die zweite Hälfte sieht drastische Änderungen an HTML und CSS nur in Ausnahmefällen vor, sodass Du Dich auf die Veröffentlichung einstellen kannst.
Per JavaScript eingebundene Shops
Auch die JavaScript-Einbindung ist mit der Beta-Version kompatibel. Erstelle dafür einfach eine neue, nur für Dich sichtbare Seite auf Deinem Webspace und kopiere die Seite mit der Einbettung dorthin. Ändere nun im JavaScript-Code nur noch shop.spreadshirt in shopbeta.spreadshirt , sodass die Testversion eingebettet wird.
…und so geht’s weiter
Die neue Listenseite ist ein wichtiger Meilenstein auf dem Weg zu dem SpreadShop, der alle Deine Wünsche erfüllt. Sie wird auch nach der Veröffentlichung Anfang März kontinuierlich verbessert, z.B. mit der oben erwähnten Größen- und Farbauswahl von der Listenseite aus.
Außerdem haben wir uns bereits der nächsten Herausforderung angenommen: eine komplett überarbeitete Detailseite! Auch hier darfst Du schon auf eine baldige Beta-Testversion gespannt sein.
Nun aber freuen wir uns erstmal auf Dein Feedback zur Listenseite unter diesem Beitrag. Vielen Dank für Deine Mithilfe und frohes Testen!








82 Kommentare Schreibe einen Kommentar