This easy tip will show you how to use optimized images on your website for smoother performance!
So you’ve integrated your Spreadshop into a website. However, despite sound marketing efforts, your sales haven’t improved. This may be due to your website’s performance! Big graphics files and clunky images slow down your website, which in turn leads to an unfavorable shopping experience.
We’ll show you how to optimise your pictures for your website. It’s easy and free of charge.
1. Testing your website performance with GTMetrix
We recommend that you use GTMetrix’ free test. Just go to https://gtmetrix.com/, enter the URL of your website and start the test by clicking “analyze”.

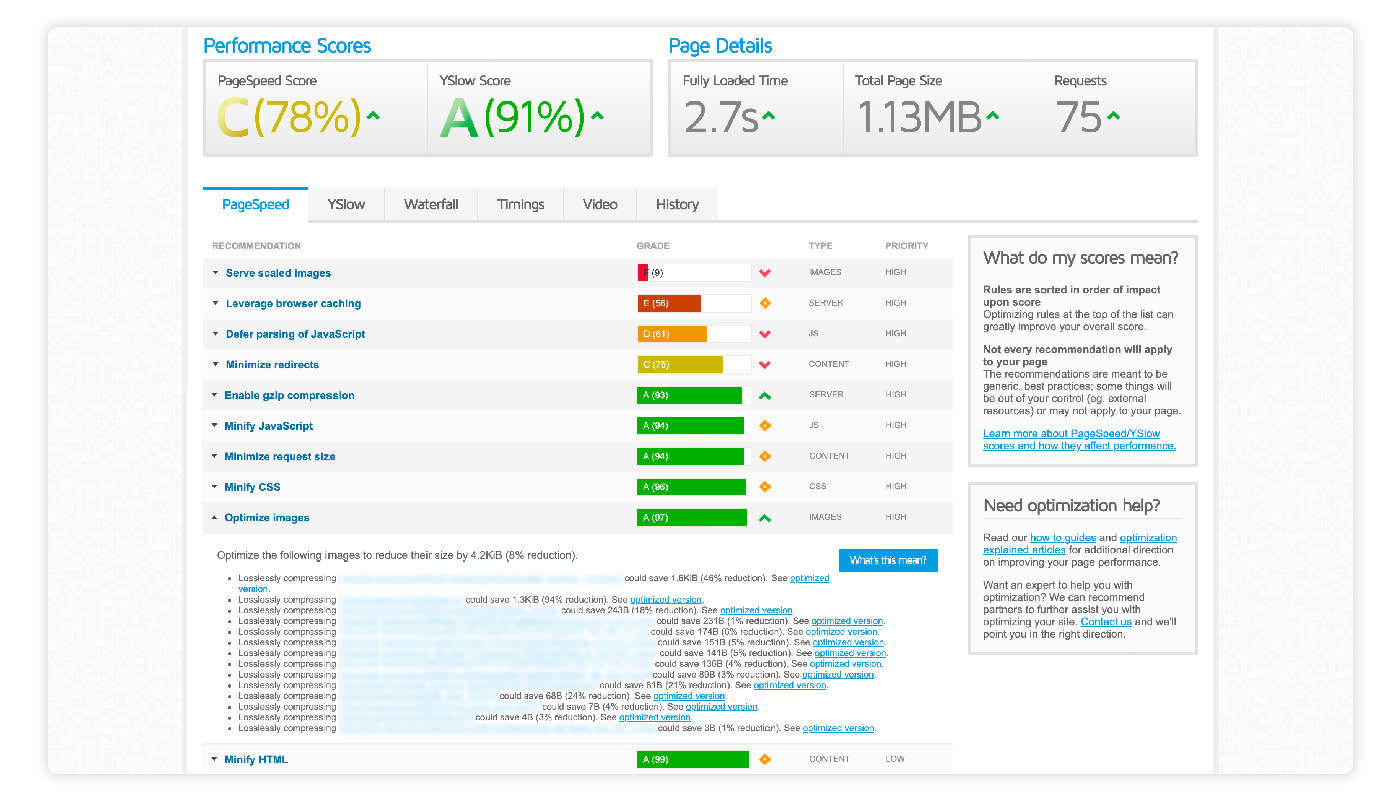
Most of the information you’ll see may be difficult for website noobs to understand. However, the following functions can make a huge difference for anyone.
2. Downloading compressed images from GTMetrix
You’ll find a few handy recommendations in the tab “Optimise Images”. GTMetrix usually determines that images that can be used in a lower resolution. Best of all: GTMetrix renders those images for you in an optimised size!

Picture subtitle: GTMetrix shows big image files that may slow your website’s performance and provides you with optimised images
Click on “See optimised version” and download the image. You can then exchange the image on your website. Done!
Try it now and let us know if your website performance has improved!
Did you try other GTMetrix features or other performance test pages? Any experiences you care to share with other Shop owners to speed up their website? Leave a comment for the community!