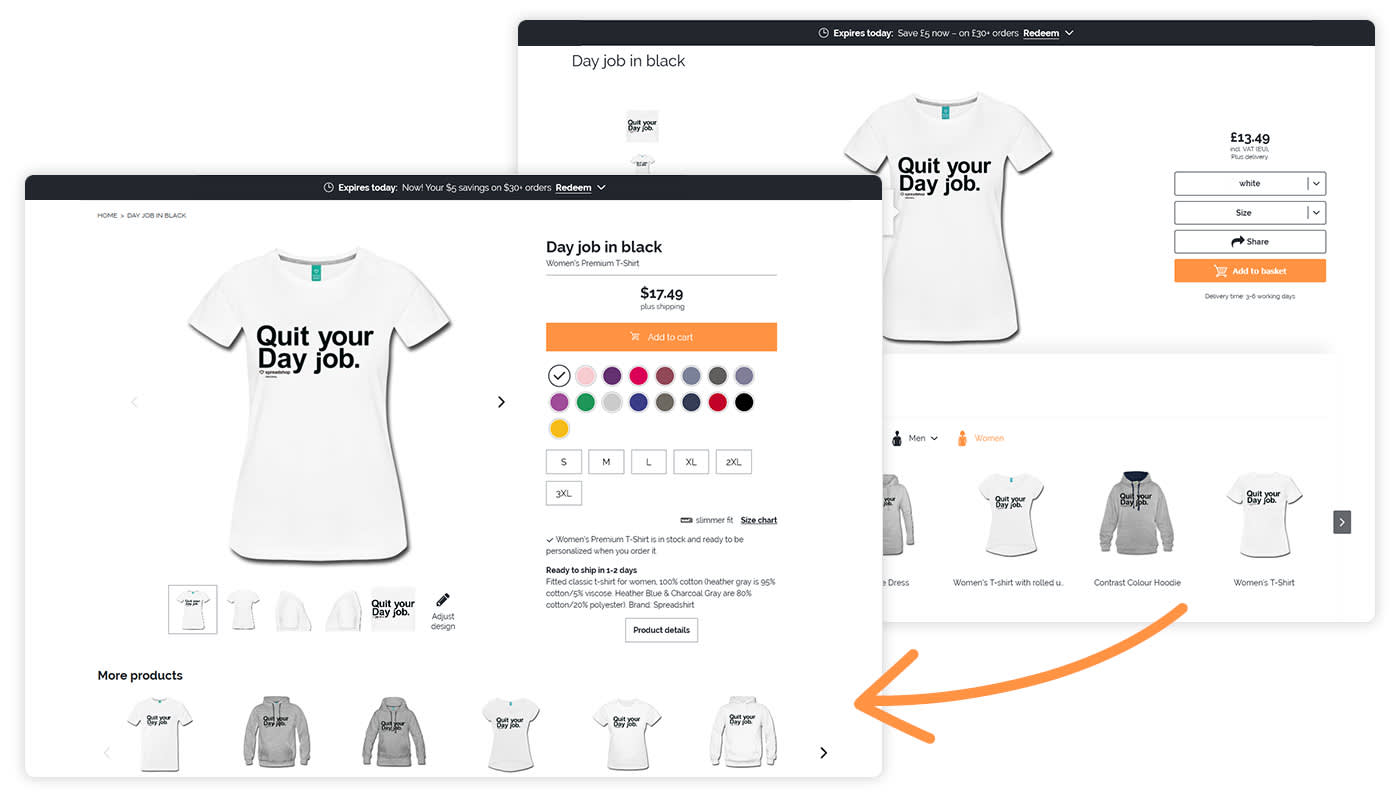
Get ready for a whole new Shop experience. Thanks to your invaluable feedback, we’ve completely revamped your Shop’s Detail Page. With these changes, you can now appreciate the improved look, speed, and mobile compatibility.
The main upgrades include:
- An eye-appealing new layout
- Complete optimization for mobile users
- Better performance and shorter loading times
- A single version of the Detail Page (instead of the current two options)
- Improved ranking on Google and other search engines thanks to upgraded meta data and schema.org support
- Social media integration with Open Graph protocols

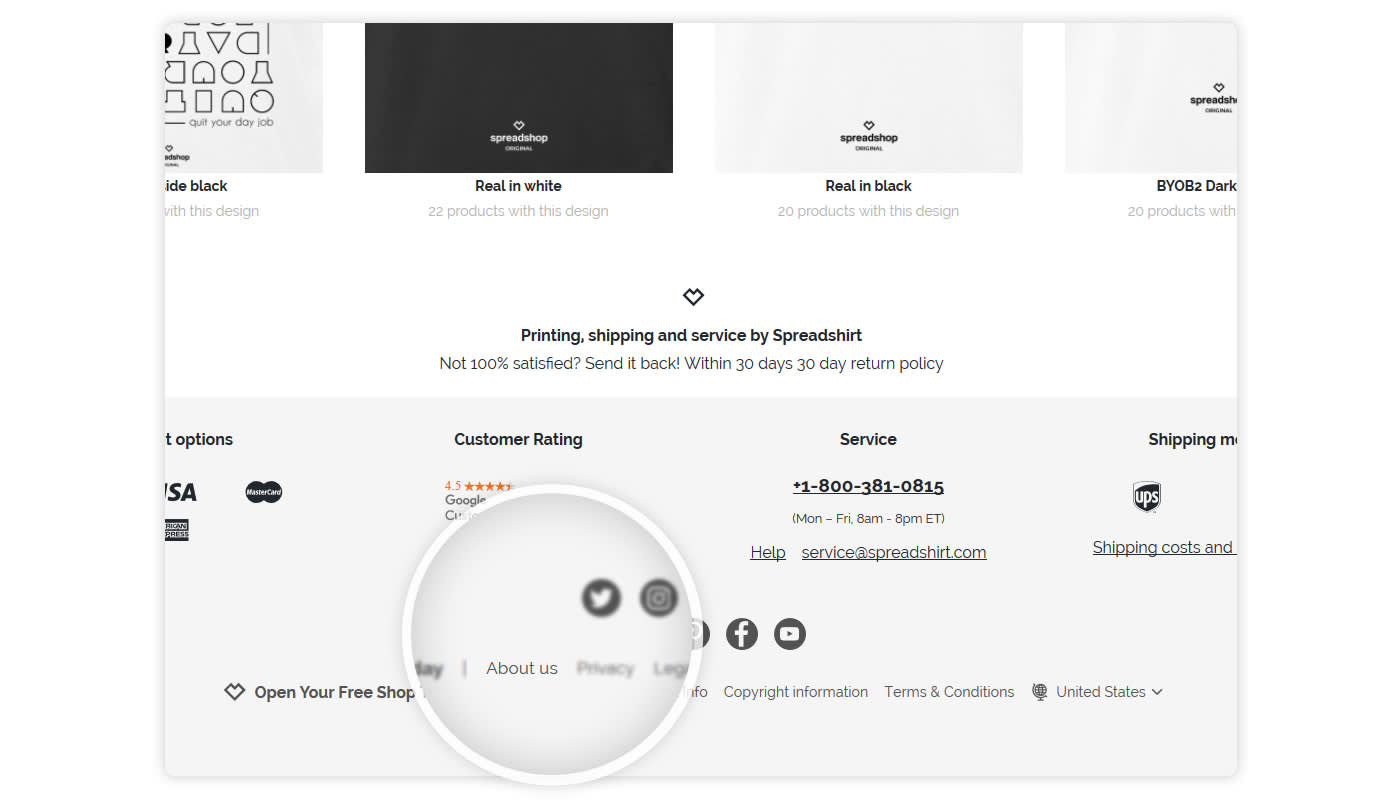
Introduce yourself with the brand-new profile page
The release also includes another new Shop feature. You can now introduce yourself to customers with the new profile page, which can be found on the footer of your Shop. Personalize your layout by adding your name and description. To get started, all you have to do is click on “Shop name & SEO“ in your Shop settings.
While it’s a great way for customers to learn more about you, this info will also play a role in improving your search engine ranking. Since this content isn’t automatically generated, search engines will favor this unique content.
You’ll soon have more options for personalizing your profile page, and there will also be an option to adjust graphics and HTML/CSS. Keep an eye out for these additions!

What if you use your own CSS?
With the addition of the new detail page, we’re also completely redefining the CSS classes.
A CSS created by you prior to the recent release may no longer work. In this case, you’ll have to readjust your layout with the new classes.
Some helpful CSS tricks
Speaking of CSS, if you’d like to hide certain parts of the detail page, the tricks below will come in handy. Simply add the code under Advanced Settings > HTML & CSS > Edit Shop CSS > Apply Changes.
- Hide the small model images: .sprd-detail-product-type__model-images { display: none !important; }
- Hide the products’ color selector: .sprd-detail-info__appearances { display: none !important; }
What‘s next?
We’re continually in pursuit of a SpreadShop that truly lets you transform your ideas into shape. This Detail Page is only the first important milestone. Next on the agenda are ekomi ratings for product types and collections/categories.
We’re excited to hear your feedback on the detail page. Let us know in the comments below!
Discover a wide range of stylish men shoes online in pakistan.
Thank you Lena for your fast reply.
Oh 🙁 … I’m new to the spreadshirt and my intention is to create very specific designs.
I really hope that this feature is on the top of the backlog and it will be released soon!!!!
Appreciate all the updates to the site. As a new designer, I am looking forward to selling my products on spreadshirt! I am excited about the upcoming option to adjust graphics and HTML/CSS for the new website I am working on that will feature my products and links to spreadshirt. I hope you will be able to provide widgets compatible with wordpress to display my spreadshirt store seamlessly.
I love Spreadshirt, but I have ONE huge problem. I need access to LEGGINGS. I have many customers who WANT leggings to match their FLOWY TANK TOPS that I’m designing. I have 3 main products that my customers WANT to buy my designs on, Leggings, Flowy Tank Tops, AND Crop Tops.
Please give us SHOP OWNERS access to designing our graphics on LEGGINGS too. There is a huge NEED for shop owners to offer MATCHING SETS of – Leggings with Crop Tops, and Leggings with the Flowy Tank Tops. They are the 3 most popular products among MY CUSTOMERS. And I have over 2500 customers that I’ll be selling too very SOON.
I honestly don’t want to have to move my business somewhere else BUT I’m going to have too IF we cannot offer our customers LEGGINGS.
Cool ! Thanks a lot!
Lena,
Yes, the Social Share buttons are there, but when you click on them they’re not picking up any information and only posts the message “I’m liking this!”. No URL, No Product Info, etc.
The old Twitter link picked up all of that information.
Thanks.
It looks good, but there are no share links for Social Media. I believe these are extremely important. Thanks.
Jay
Looks so awesome! Thank you for the new update!
Can someone walk me through hiding the color selector? I’m not the best at coding but I know a little bit.